Scratch-Projekt: Malfolgen-Game
Wir programmieren ein Spiel um Malfolgen zu üben:
- Das Programm denk sich zwei Zahlen zwischen 2 und 10 aus.
- Es multipliziert diese und speichert das Ergebnis
- Es gibt die Aufgabe aus. z.B. Was ist 5×4?
- Das Programm ermöglicht eine Eingabe.
- Es vergleicht die Eingabe mit der Ausgabe.
- Wenn das Ergebnis und Eingabe gleich sind, bekommt der Spieler fünf Punkte.
- Wenn Ergebnis und Eingabe nicht gleich sind, wird das richtige Ergebnis ausgegeben.
Außerdem werden 5 Punkte abgezogen. - Das ganze läuft in einem Gameloop ab.
- Gewonnen hat man, wenn man 100 Punkte hat.
- Wenn man will, kann man noch die Zeit oder zumindest die Aufgabe zählen messen.
Einstieg ins Thema Datenbanken
1. Rechercheaufgabe zu Access
Ladet euch die Word-Datei herunter und versucht diese mit Hilfe von Online-Recherchen auszufüllen.
Das Word-Dokument ausgefüllt bitte an markus.hacker@ezsh.de zurück!
2. Schaut euch das Startvideo an!
3. Macht folgende Übungen
Arbeitet die Lernkarten Seite für Seite durch. Für die Übungen könnt ihr entweder die Übungsdatenbank bei w3schools (wie im Video) nutzen oder das neue System von der Lernkarte (hier die Beispieldatenbank). Irgendwie hat AppCamps das nicht konsequent erneuert.
4. Schaut euch noch das Abschlussvideo dieser Lektion an.
Fertig!
Vektorgrafik mit HTML
- SVG-Tutorial auf W3schools.com
- SVG – Vektorgrafiken für’s Webdesign – hier findet ihr eine schöne Übersicht
- CodePen – online HTML Editor
Projektmanagement/Kollaboratives Arbeiten
In den nächsten Wochen wollen wir folgende Tools zum gemeinsamen Arbeiten miteinander ausprobieren.
- OneDrive
- Word
- OneNote
- Class Notebook
- ToDo / Planer
- Whiteboard
- …
Alle diese Tools kannst du online über die Seite office.com erreichen. All die Apps wollen wir nutzen, um in kleinen Teams ein Beispielprojekt zu planen. Folgende Projekttypen stehen euch zur Verfügung:
- Entwickelt eine kleine App mit dem App-Inventor
- Spielentwicklung mit Scratch oder Godot-Engine
- Eine HTML-Seite erstellen
Arbeitsauftrag für Heute!
- Wir richten euer Outlook auf dem iPad ein.
- Bildet Teams von 3 bis 4 Personen.
- Sucht euch einen Projekttyp aus, der euch am meisten Interessiert.
- Benutz das Whiteboard, um eine erste Projektidee zu entwickeln. Stellt euch folgende Fragen:
- Wie viel Zeit haben wir dafür?
- Welche Materialien/Infos/Tutorials finden wir zur Unterstützung
- Funktion eures Projektes? Was soll die App können? Wie funktioniert das Spiel? Welche Inhalte wollen wir mit der Seite vermitteln?
- Ihr Dokumentiert euer Projekt mit OneNote
Bewertung
- Kriterium I: Interesse und Engagment
- Kriterium II: Teamwork. Wer bringt sich sie ein? Wie werden die Tools zur Zusammenarbeit genutzt? Habt ihr Sachen ausprobiert? Wo seid ihr gescheitert? Wo hattet ihr Erfolg?
- Regelmäßiges Projektreview
- Planung, Durchführung, Ist-Soll-Abgleich, Dokumentation
- Produkt: geringer Anteil
Recherche Aufgabe: Pixel- vs. Vektorgrafik
Beschäftigt euch mit dem Thema Computergrafik. Hier gibt es zwei wichtige Unterschiede: Pixel- und Vektorgrafik.
- Was sind die Unterschiede?
- Stelle die Vor- und Nachteile zusammen.
- Stelle die wichtigsten Dateiformate (Dateiernamensweiterung, Hersteller, Produkt) zusammen.
Stelle die Informationen übersichtlich in einer Word-Datei zusammen.
HTML-Einführung
HTML(HyperText Markup Language) ist keine Programmiersprache, sondern eine Auszeichnungssprache und wurde von Tim Bernes-Lee 1990 entwickelt. Eine Auszeichnungssprache hat die Aufgabe, logische Bestandteile eines textorientierten Dokuments zu beschreiben. Das ursprüngliche HTML enthielt nur 18 Elemente. Einige davon, wie h1-h6, p, a, ol, ul und li benutzen wir noch heute.
HTML
- Dokumentation
- Was braucht man um HTML-Dokumente zu schreiben?
- Grundgerüst einer HTML-Seite
- HTML-Elemente und Tags
- Inline- und Blockelemente
- Bilder in Webseiten (ausführlich)
CSS
- Trennung von Inhalt und Design
- Wie kommt das CSS ins HTML?
- CSS-Syntax
- Ausblick
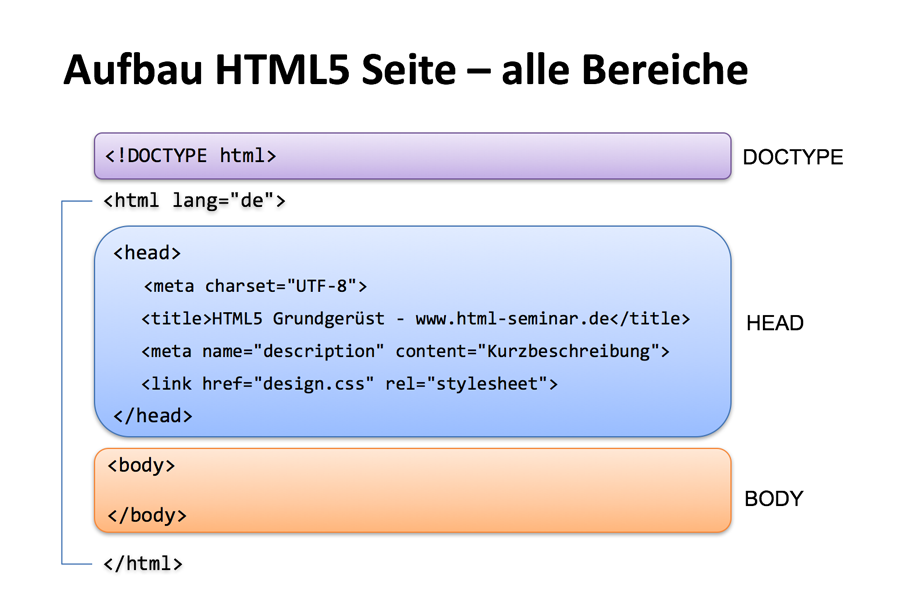
HTML-Grundgerüst
Das HTML-Grundgerüst wird in den meisten Fällen nur per Copy&Paste übernommen. Viele IDEs (integrierte Entwicklungsumgebung) bieten die Möglichkeit, ein Grundgerüst als Snippet (Codeschnipsel) schnell und einfach einzufügen.
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Titel</title>
</head>
<body>
</body>
</html>
Weitere Informationen zum HTML-Grundgerüst
Heute geht es aber darum, das Grundgerüst zu verstehen und die Struktur zu erkennen.

| Element | Beschreibung |
| <!DOCTYPE html> | Der Doctype informiert den Browser mit welcher HTML-Version das Dokument zu dekodieren ist. Die Angabe html steht für den Standard HTML5 (aktuelle HTML-Version) Doctype bei selfhtml |
| <html lang=“de“>…</html> | Das html-Element umschließt das gesamte Dokument. Die Struktur eines HTML-Dokumentes kann wie ein Baum dargestellt werden. Ausgangspunkt für diese Struktur ist immer das HTML-Element, weswegen man auch vom Wurzelelement (eng. root element) spricht. |
| <head>…</head> | Das Head-Element enthält Metainformationen zur jeweiligen HTML-Seite. |
| <title>…</title> | Obwohl der title nicht auf der eigentlichen Webseite ausgegeben wird, erscheint er an vielen Stellen. Z. B. im Tab des Browsers. Ein Title-Element gehört zwingend zu einem validen HTML-Dokument. |
Und damit sind wir schon mitten drin im HTML-Seiten erstellen. Doch damit wir unsere erste eigene Seite anlegen können, brauchen wir erst mal einen entsprechenden Editor.
Scratch-Projekt: Programmiere ein kleines Zahlenratespiel mit Scratch
- Dein Programm soll sich eine Zahl zwischen 1 und 100 ausdenken und du musst sie erraten.
Hierfür brauchst du einen Zufallsgenerator, der sieht so aus:

Du findest ihn bei den Operatoren. Wie kannst du die Zufallszahl einer Variablen zuweisen?
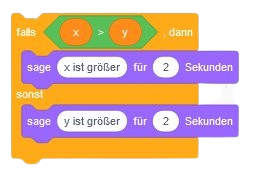
- Bei jeder Zahl, die du eingibst, sagt dir das Programm, ob deine Zahl zu groß oder zu klein ist. Du brauchst also 2 Variablen und musst sie vergleichen, auch dazu brauchst du Operatoren wie =, > oder < und Verzweigungen, wie du sie unten siehst.
Überlege wie du die Variablen schlau nennst, damit mal gleich versteht, wozu die jeweilige Variable da ist.

- Du brauchst auch eine Schleife (Wiederholung) damit dein Programm dich so lange frägt, bis du die Zahl erraten hast.
- Versuche herauszufinden, wie du deine Ein- und Ausgaben machen kannst. Das beste deutsche Nachschlagewerk zu Scratch findest du auf scratch-wiki.info
- Natürlich dein Spiel auch verraten, wenn du die Zahl erraten hast. Hier solltest du einen Applaus einbauen.
- Versuche erst mal die einzelnen Fragen zu lösen und die Lösungen dann in die richtige Reihensole. Was muss wann passieren?
Für funktionierende Lösungen, kann eine mündliche 1 eingetragen werden.
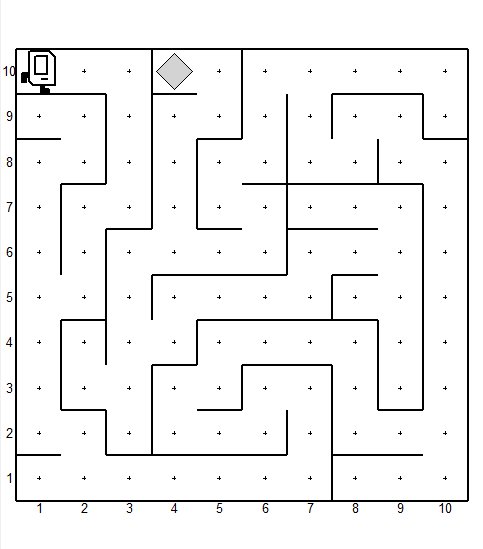
Aufgabe für den 12.3.2024: Karel-Aufgabe 10 – solveTheMaze

und hier könnt ihr Thonny kostenlos herunterladen:
Für eine funktionierende Lösung gibt es eine mündliche 1
Studiere den Aufbau Labyrinths sorgfältig. Das Labyrinth enthält sowohl Kreuzungen als auch Sackgassen, aber keine Schleifen. Halte Kontakt mit der linker Wand und du sollten den Peeper finden!
Beschäftigt euch noch mal gründlich mit While-Schleifen und Verzweigungen.
Verzweigungen sind bedingte Aufführungen von Programmabschnitten.
if front_is_clear():
move()
# Ich gehe nur,
# wenn es vor mir frei ist
elif eine_weiter_Bedignung():
mach was_anderes()
else:
mach_noch_was_ganz_anderes()
Du brauchst eine While-Schleife und eine etwas komplizierte Verzeigung. Bitte keine starre Programmierung!
Die Main-Funktion meiner Lösung hat 13 Zeilen. Als zusätzliche Funktionen gibt es nur turn_right() und turn_around().